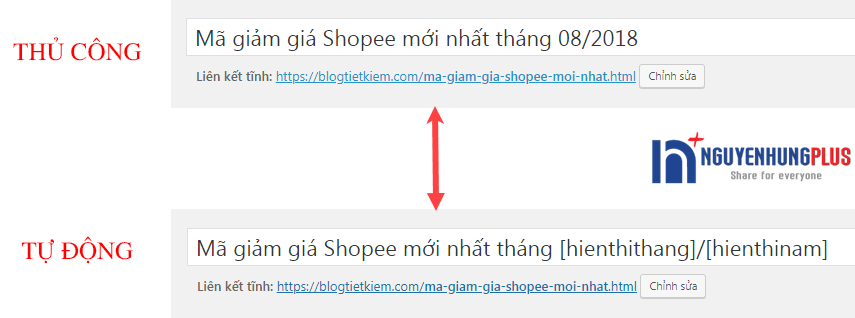
Trong nhiều bài viết bạn hay để kèm ngày tháng năm trong tiêu đề và nội dung bài viết để tăng sự tin tưởng? Nhưng có 1 bất cập là mỗi lần sang tháng, sang năm mới bạn phải ngồi sửa lại thời gian cho phù hợp với tháng năm hiện tại. Việc này nhiều lúc làm mất thời gian, tốn công sức của bạn?
Nếu bạn biết đến bài viết này sớm thì bạn đã chẳng phải mất công, mất thời gian như vậy. Bài viết này mình sẽ hướng dẫn cho bạn cách cài đặt tự động cập nhật ngày tháng năm trong tiêu đề, nội dung bài viết trên WordPress. Để mỗi khi sang tháng, năm mới thì nó tự động cập nhật theo thời gian hiện tại mà bạn không cần phải sửa bằng tay nữa.
Hướng dẫn tạo shortcode hiển thị ngày tháng năm
Để bắt đầu bạn truy cập vào trang quản trị WordPress -> Giao diện -> Chỉnh sửa và chỉnh sửa file functions.php của theme bạn đang sử dụng. Nếu bạn dùng child theme thì hãy sửa file functions.php của child theme đó.
Ngoài ra bạn cũng có thể đăng nhập vào trình quản lý file FTP rồi sửa file functions.php trực tiếp trên đó.
Bây giờ bạn thêm đoạn code sau vào dưới cuối file functions.php:
Chú ý: Với đoạn code chèn vào file functions.php mình chia sẻ ở trên. Nếu bạn đang dùng plugin Yoast SEO thì bạn hãy xóa dòng từ 6 – 14. Ngược lại, nếu bạn đang dùng plugin Rank Math thì bạn hãy xóa dòng số 3, 4, 5.
Mình xin giải thích 1 chút về đoạn code trên cho bạn nào chưa hiểu.
– Mặc định thì bạn có thể sử dụng shortcode trong nội dung bài viết, trang thoải mái còn trên tiêu đề thì không. Chính vì thế nên bạn phải thêm đoạn code add_filter( 'the_title', 'do_shortcode' ); để kích hoạt việc hiển thị nội dung shortcode trên tiêu đề của post, page trong WordPress.
– Cũng tương tự như vậy, nếu bạn sử dụng Yoast SEO – (một trong những plugin miễn phí cần thiết cho blog) thì bạn phải thêm 2 dòng dưới vào để kích hoạt hiển thị nội dung shortcode trong tiêu đề và mô tả của Yoast SEO để Google có thể index được nội dung shortcode.
add_filter( 'wpseo_title', 'do_shortcode' ); add_filter( 'wpseo_metadesc', 'do_shortcode' );
– Nếu bạn sử dụng plugin Rank Math thì đoạn code dưới đây là để kích hoạt hiển thị nội dung của shortcode trong tiêu đề và mô tả của Rank Math để Google có thể hiển thị được ngày tháng động đó.
add_filter( 'rank_math/frontend/title', function( $title ) {
$title = do_shortcode($title);
return $title;
});
add_filter( 'rank_math/frontend/description', function( $description ) {
$description = do_shortcode($description);
return $description;
});– Với đoạn code còn lại chính là để tạo shortcode hiển thị năm và tháng trong tiêu đề và nội dung bài viết. Trong đoạn code này bạn chú ý đến 2 đoạn, date ("Y"); với Y ở đây là định dạng để hiển thị năm với 4 chữ số, còn date ("m"); với m ở đây là định dạng để hiển thị tháng có chữ số 0 đứng đầu. Bạn có thể thay đổi 2 định dạng năm và tháng này bằng các định dạng khác được liệt kê ở đây.
Sử dụng shortcode tự động cập nhật ngày tháng năm
Với việc tạo shortcode ở trên chúng ta sẽ có 2 shortcode để sử dụng là 2022 và 08. Với 2 shortcode này bạn có thể chèn vào bất cứ tiêu đề hay nội dung bài viết và cả tiêu đề và phần mô tả của SEO Yoast đều được. Dưới đây mình sẽ làm mẫu cho bạn thấy cách sử dụng shortcode này nhé.
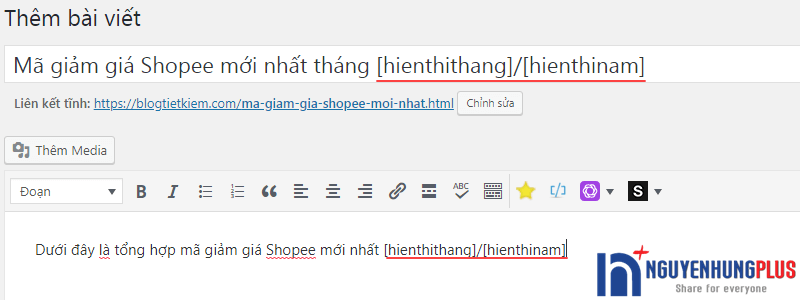
Chèn shortcode vào tiêu đề và nội dung bài viết
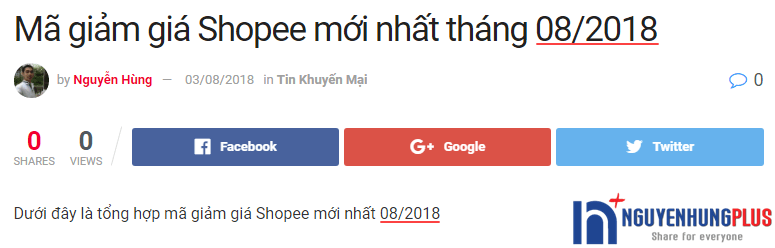
Và đây là kết quả hiển thị ngoài trang web cho người dùng.
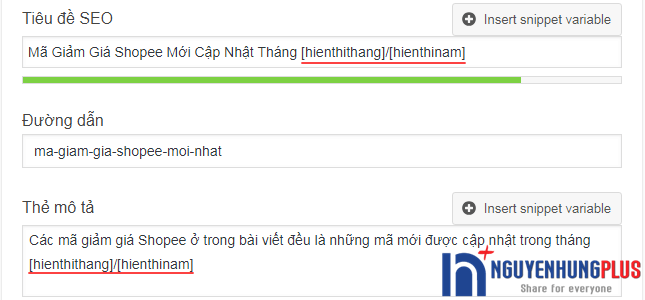
Chèn shortcode trong tiêu đề và mô tả của Yoast SEO
Nếu web WordPress của bạn đang sử dụng Yoast SEO và khi soạn thảo bài viết mới bạn muốn đặt tiêu đề và mô tả theo ý mình thì bạn cũng sử dụng đoạn shortcode trên để hiển thị ngày tháng.
Ngoài ra, với plugin Yoast SEO bạn có thể sử dụng các biến %%currentday%%, %%currentmonth%%, %%currentyear%% để hiện thị tương ứng ngày, tháng, năm trong tiêu đề SEO và nó cũng sẽ tự động cập nhật ngày tháng theo thời gian hiện tại. Tuy nhiên, nếu bạn sử dụng biến %%currentmonth%% thì định dạng tháng sẽ hiển thị dạng chữ tiếng Anh thay vì số, ví dụ nó sẽ hiển thị là August thay vì 8.
Bạn có thể xem các biến khác được Yoast SEO hỗ trợ tại đây.
Lời kết
Như vậy với cách làm trên thì các bài viết có chứa ngày tháng trong tiêu đề, trong nội dung sẽ được tự động cập nhật mà bạn không cần động tay vào nữa. Hi vọng là những chia sẻ của mình ở trên sẽ giúp ích cho các bạn khi viết bài trên web. Đặc biệt với những bạn đang kiếm tiền online bằng cách làm tiếp thị liên kết thì cách này chắc chắn sẽ giúp bạn nhàn hạ hơn rất nhiều.